最近は可変対応が必須(自分的に)になってきたので、レスポンシブといえばTwitter Bootstrapということで、使わせてもらっています。
Bootstrapはグリッドも組みやすく、パーツなどに任意の要素にclassを入れるだけでかっこいいデザインが出来上がります。
バージョンも3になり、フラットデザインにも対応しているので、使い勝手がバッチリですね。
WordPressでも、ページナビゲーションなどに、この機能を利用してサイトを美しく装飾することができます。
今回は、WordPressでプラグインを使用せずにページネーションを実装し、その装飾をBootstrapでやってみます。
ページネーションを実装し、Bootstrapのクラスで装飾する
以下のソースをWordPressのfunction.phpに追記します。
function.phpがない場合は、テーマフォルダーの中に作成してください。
// ページナビゲーションをBootStrap3に対応
function pagination($pages = '', $range = 4) {
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<ul class=\"pagination\">";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Previous</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<li class=\"active\"><a>".$i."</a></li>":"<li><a href='".get_pagenum_link($i)."'>".$i."</a></li>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<li><a href=\"".get_pagenum_link($paged + 1)."\">Next ›</a></li>";
if ($paged < $pages-1 &&
$paged+$range-1 < $pages && $showitems < $pages) echo "<li><a href='".get_pagenum_link($pages)."'>Last »</a></li>";
echo "</ul>\n";
}
}
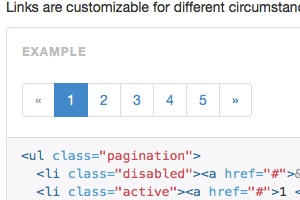
これで下記のような表示になると思います。
参考: